//add setting file - settings_schema.json
{
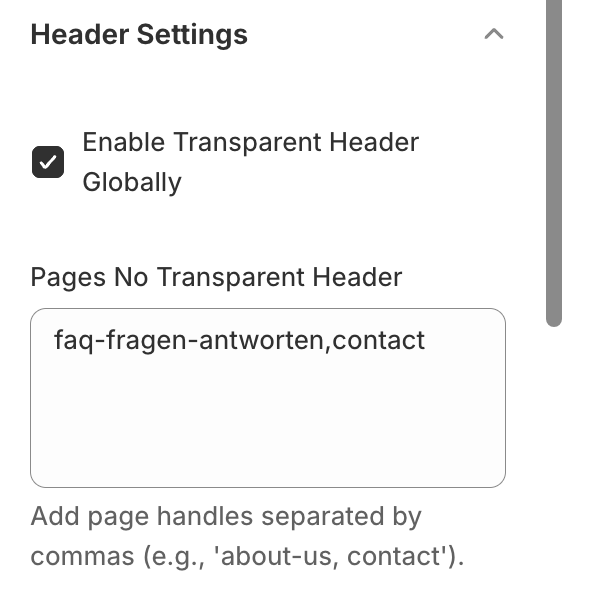
"name": "Header Settings",
"settings": [
{
"type": "checkbox",
"id": "global_transparent_header",
"label": "Enable Transparent Header Globally",
"default": false
},
{
"type": "textarea",
"id": "transparent_pages",
"label": "Pages Transparent Header",
"info": "Add page handles separated by commas (e.g., 'about-us, contact')."
}
]
},
//File theme.liquid
{% comment %}
Flag to enable or disable option transparent
{% endcomment %}
{% assign is_transparent_global = settings.global_transparent_header %}
{% assign is_transparent = false %}
{% comment %}
check specical slug as collection/page/account depending on project to setting using or
account: request.path contains '/account/'
collection: template.name == 'collection'
product: request.path contains '/products/'
{% endcomment %}
{% if template.name == 'index'%}
{% assign is_transparent = true %}
{% endif %}
{% if template.name == 'page' %}
{% assign transparent_pages = settings.transparent_pages%}
{% if transparent_pages contains page.handle %}
{% assign is_transparent = true %}
{% endif %}
{% endif %}
---------
tại đoạn body
add thêm cái ni vào class
{% if is_transparent_global and is_transparent %} transparent{% endif %}
//css - file setting.css (css sửa lại theo mỗi deisgn)
body:not(.transparent) .header>.header__heading-link {
filter: brightness(0);
}
body:not(.transparent) .header-wrapper .header__menu-item {
color: #32261E;
}
body:not(.transparent) .header__icon .icon {
filter: brightness(0);
}
body.transparent .header-wrapper{
position: absolute;
background-color: transparent;
width: 100%;
height: auto;
}
.header-wrapper header.transparent.header {
background-color: transparent;
width: 100%;
height: auto;
padding: .5rem 1.25rem;
}
body.transparent .shopify-section-header-sticky.scrolled-past-header .header-wrapper {
transition: all .3s;
background-color: #121212;
}