


/*new checkbox*/
.html-checkbox p a{
text-decoration: underline;
}
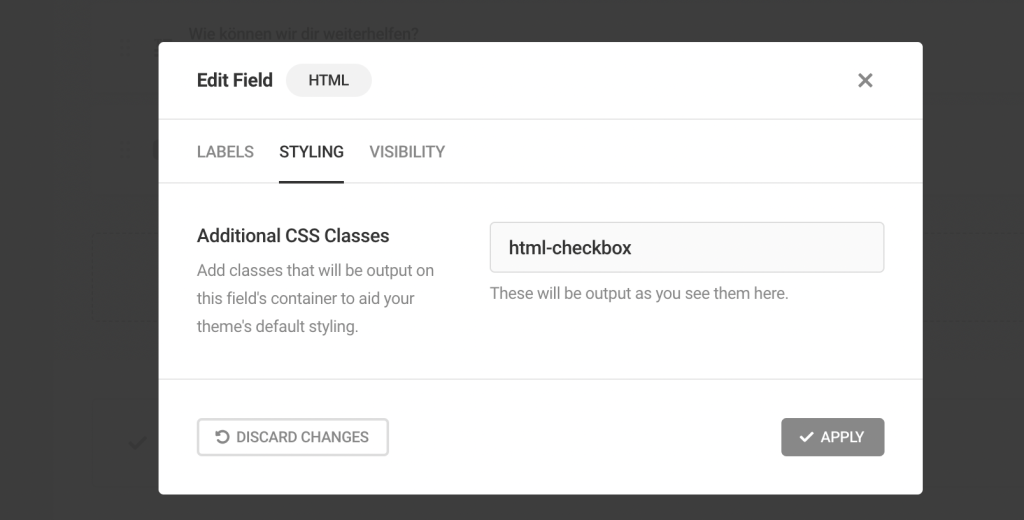
.html-checkbox{
padding: 0 !important;
transform: translateY(0.5rem) translateX(-.938rem);
margin-bottom: 1.25rem !important;
}
.html-checkbox p{
font-size: 0.75rem !important;
font-family: var(--text-font-light) !important;
color: #767676 !important;
line-height: 1.25rem !important;
letter-spacing: 0;
}
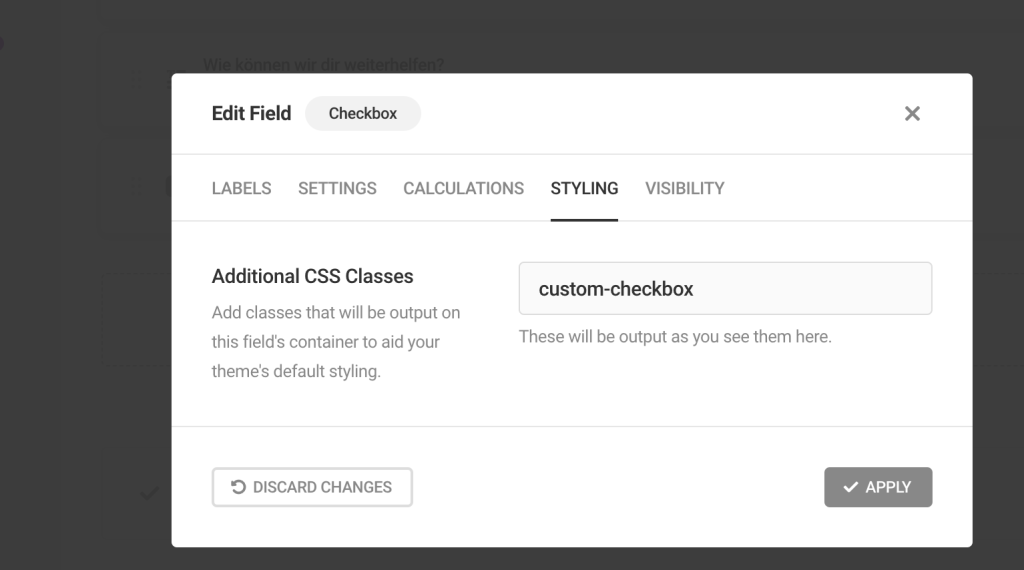
.custom-checkbox{
max-width: 2.5rem !important;
position: relative;
z-index: 2;
}
.forminator-ui .custom-checkbox .forminator-error-message{
width: calc(100% + 20rem);
}
.custom-checkbox .forminator-checkbox-label{
display: none !important;
}
@media screen and (max-width: 849px){
.html-checkbox {
transform: translateY(0.5rem) translateX(0);
}
.custom-checkbox{
float: left;
}
}
/*new checkbox*/